Tango
Project Type
Project Team
Once upon a time, the Split app didn't have a formalized design system. Each team established its
own set of standards for UI elements, components, or modules within the platform...
Tango represents our solution to this challenge: How
can we assist designers and engineers in constructing more efficient and uniform digital
experiences? As the lead designer behind this endeavor, I worked alongside interdisciplinary team
members on creating this design system.
00
What’s Tango
It is a design system built for Split’s product
experience. The system consists design foundations and a collection of reusable assets — UI
components, patterns and accessibility guidelines.
01
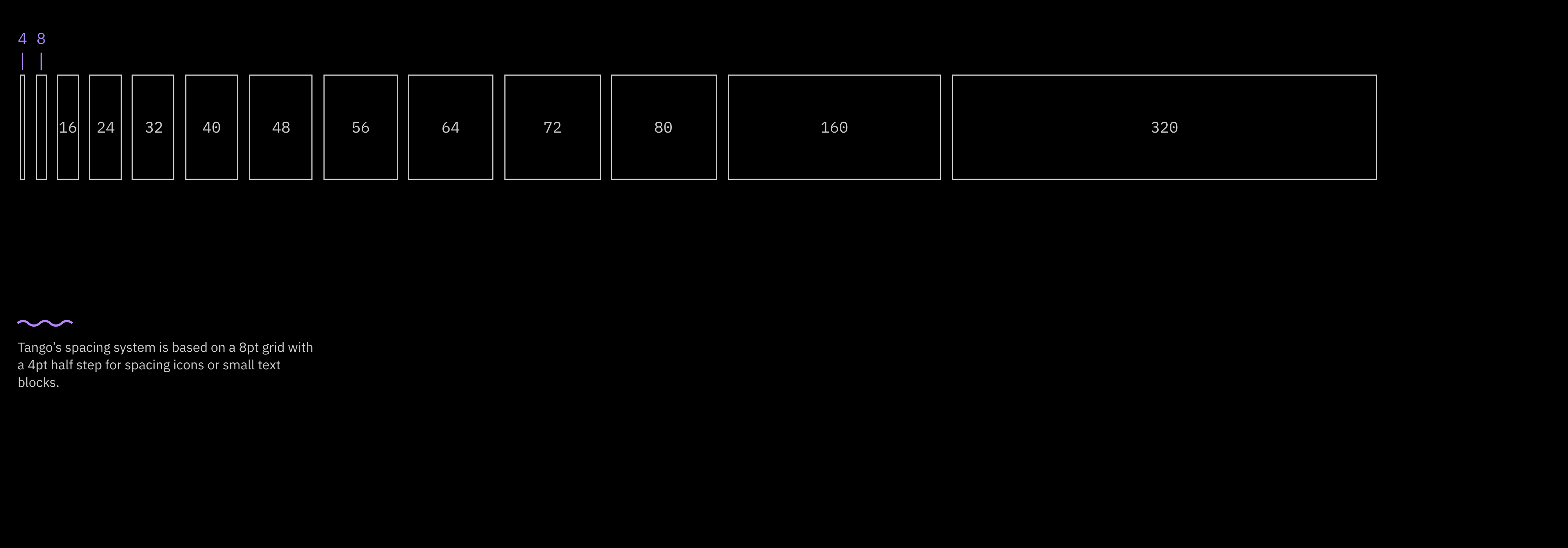
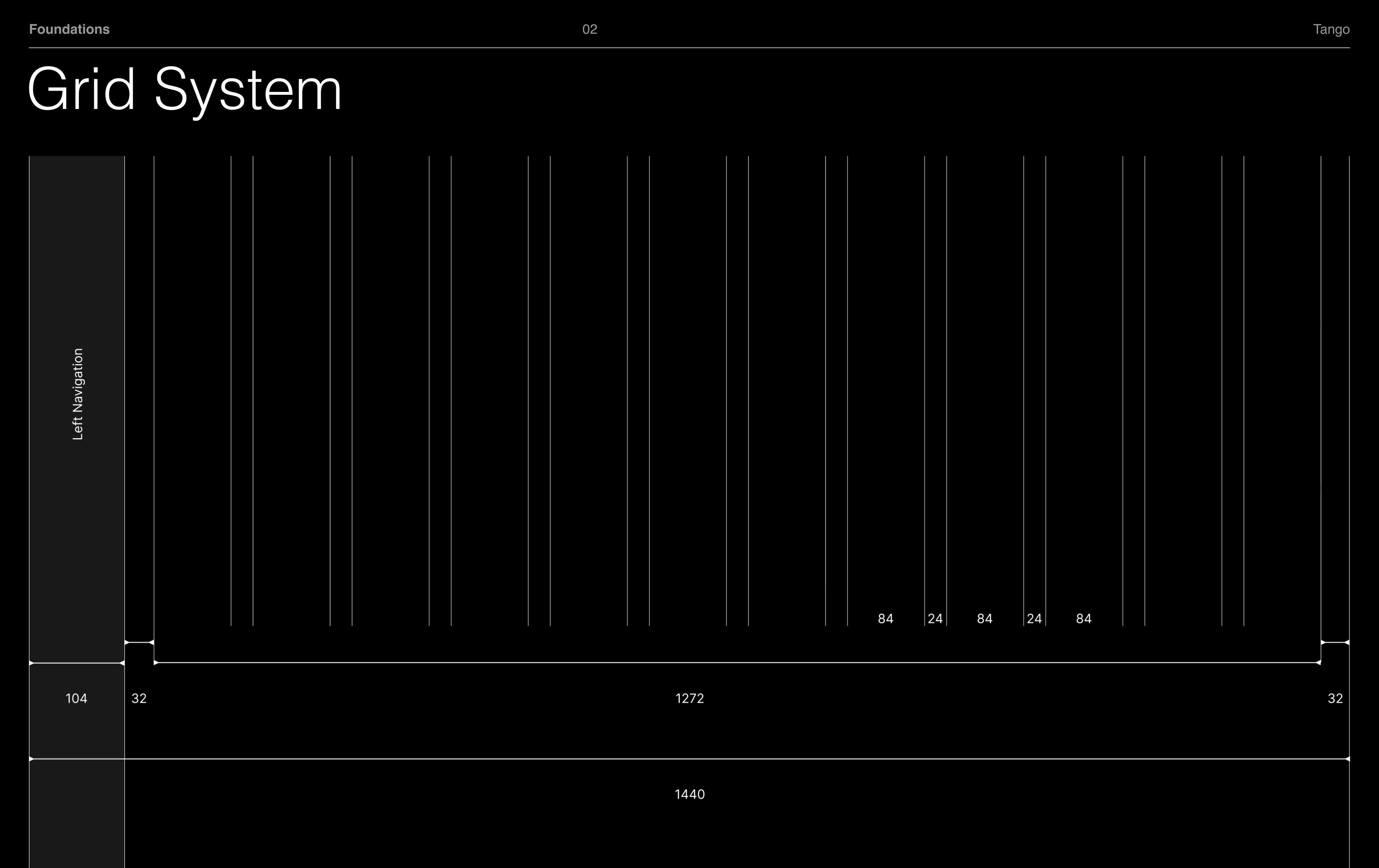
Foundations
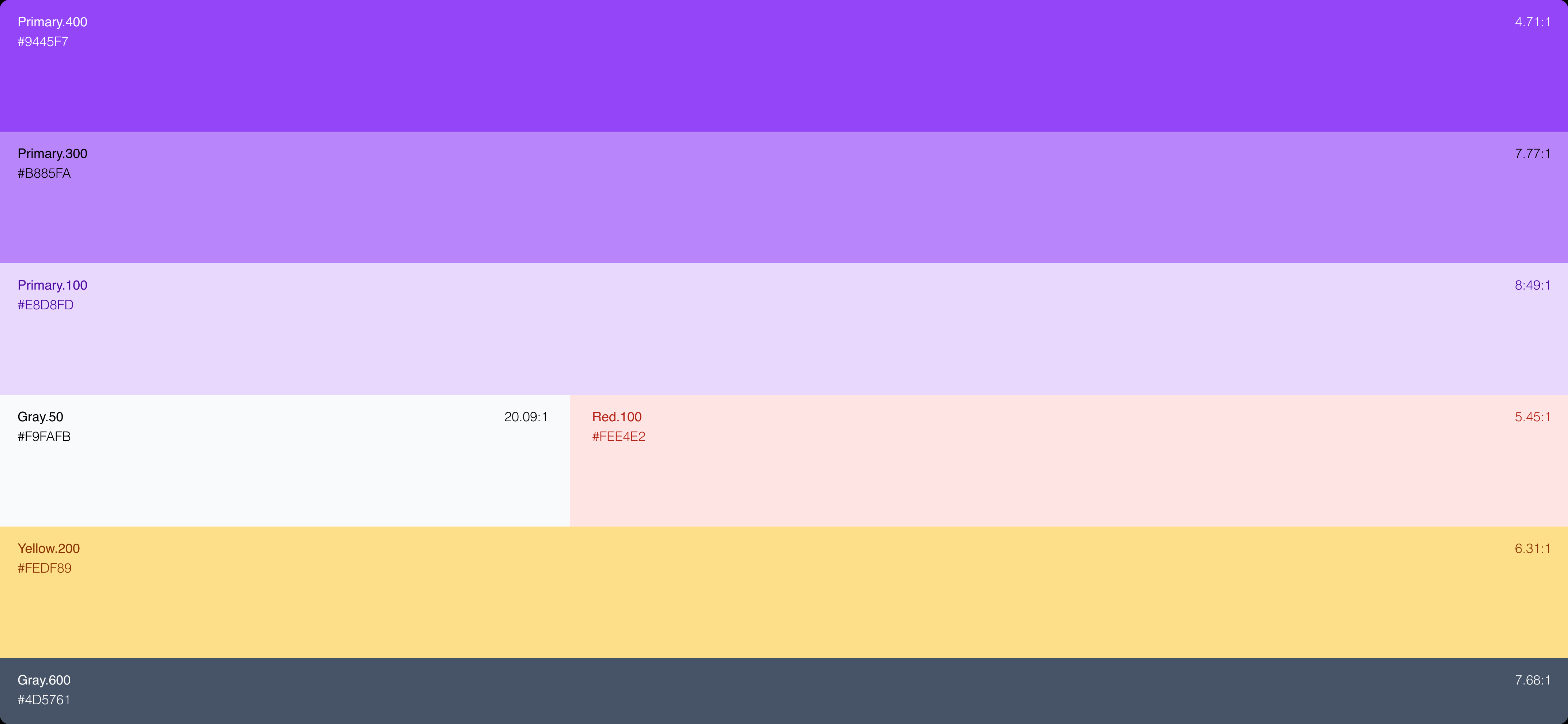
We collaborated with the brand team to update the color
palette. The previous color scheme was centered around blue. Now, we're transitioning to a new palette.
By establishing a shared design perspective, we managed to strengthen the connection between the brand
vision and the practical possibilities within the product.
02
Components
Components are building blocks of our design system. We
start off with unification of all previous similar components, remove duplicates and rethink on the
interactions by examining each possible state. Additionally we also use this opportunity to add
accessibility label and keyboard navigation pattern to each one of them.
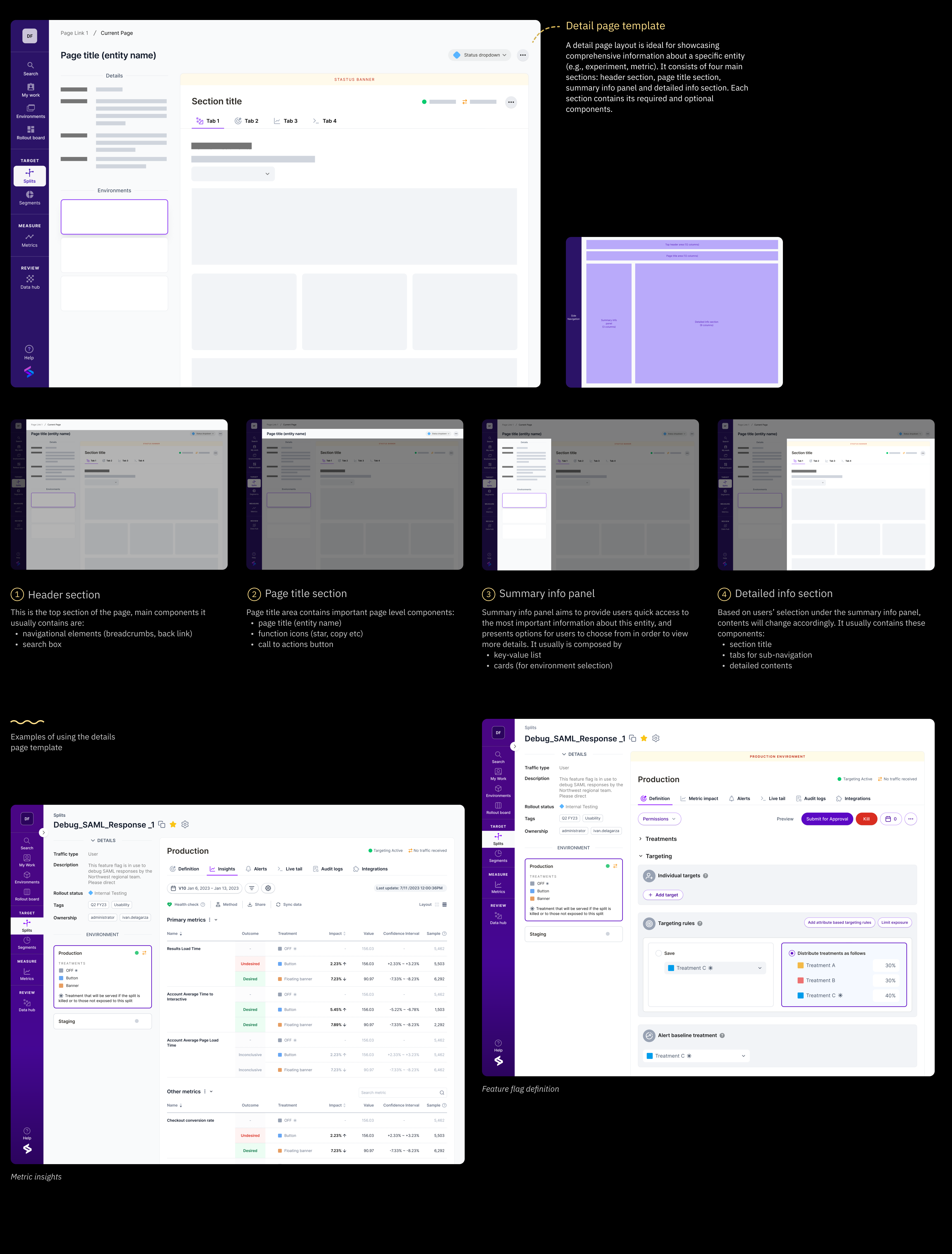
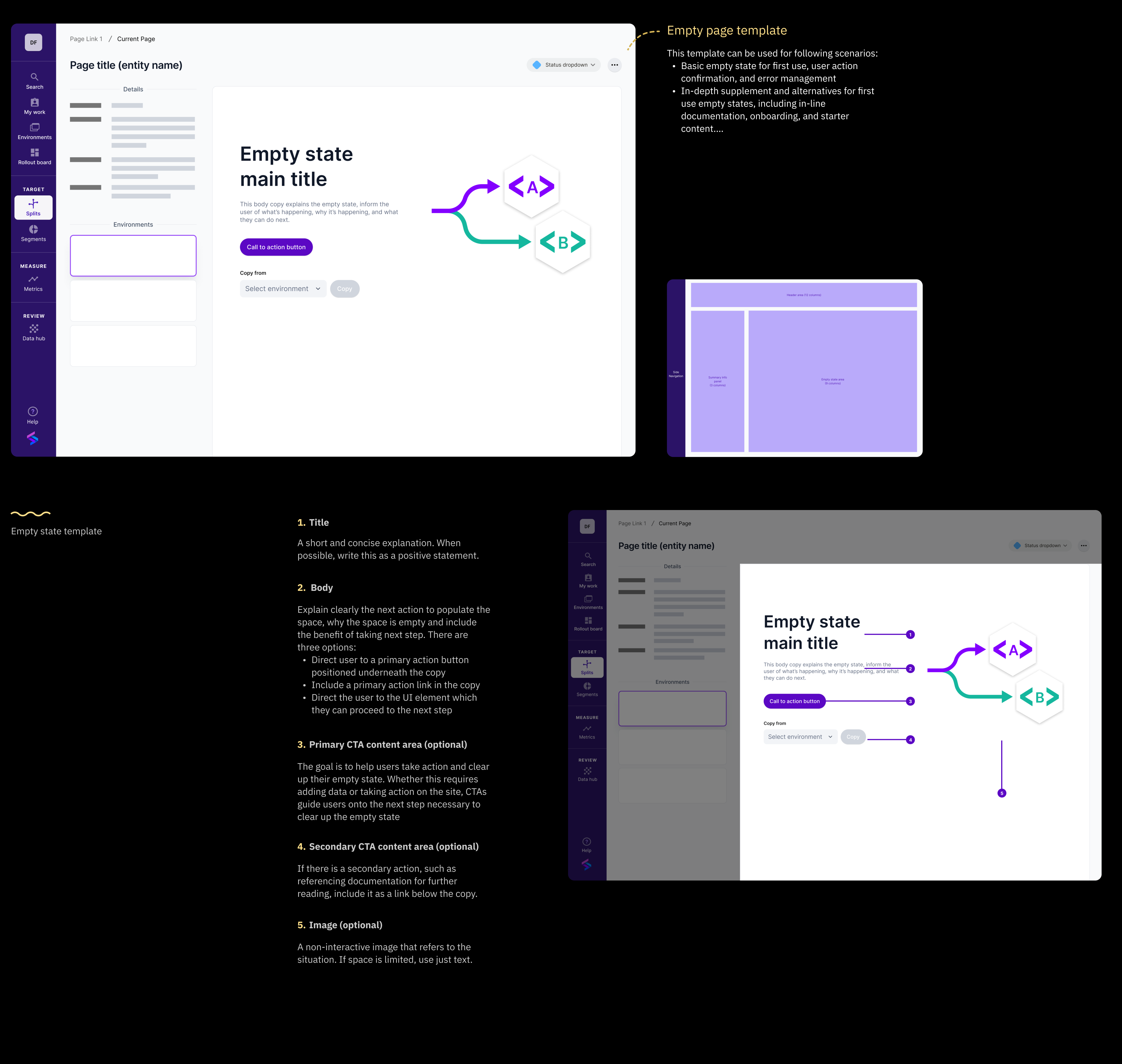
03
Patterns
Patterns are page-level objects that arrange components
within a layout and articulate the underlying content structure of the design. We’ve created different
patterns such as page templates to emphasize the foundational content structure of the page, rather than
its content.
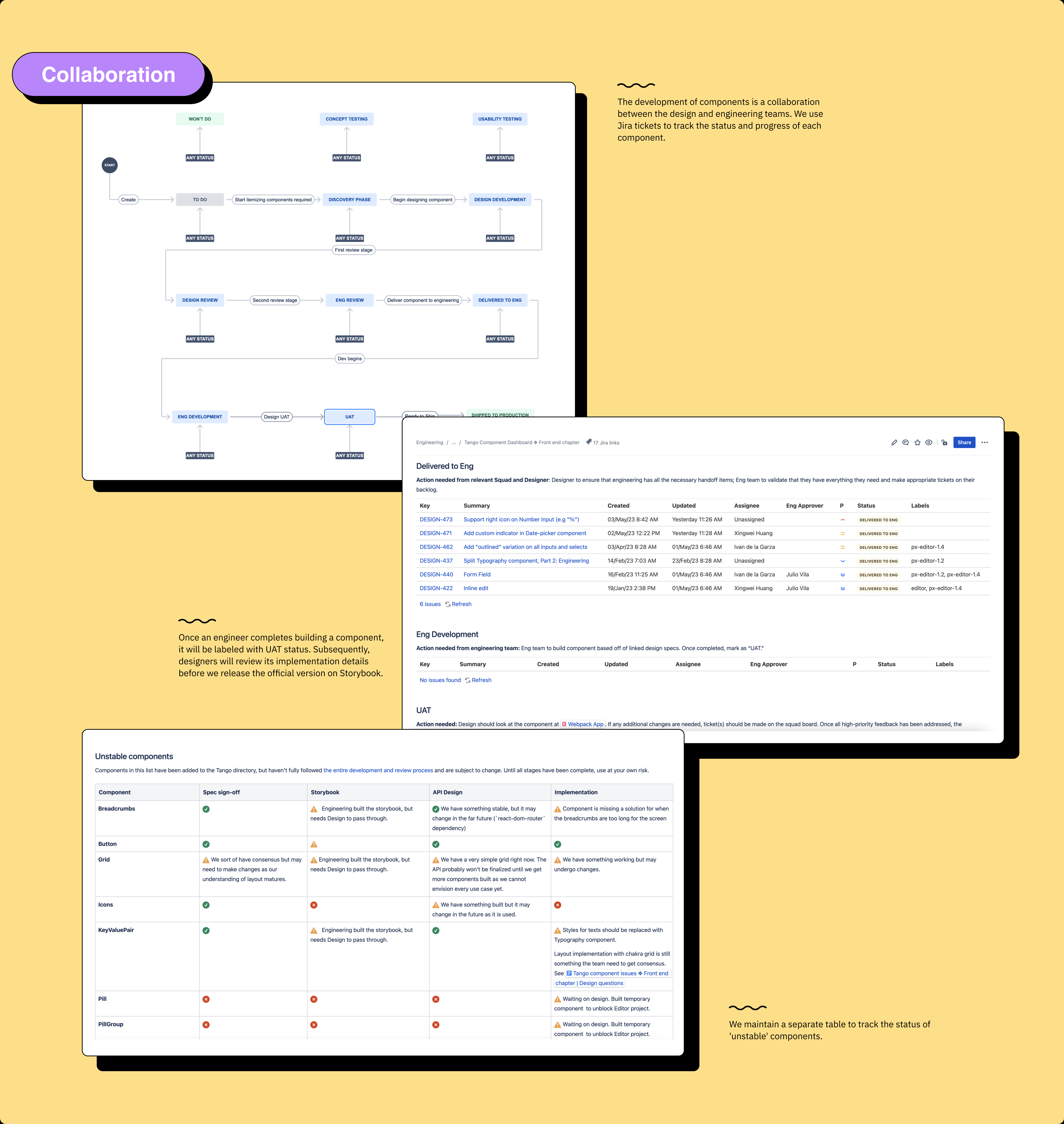
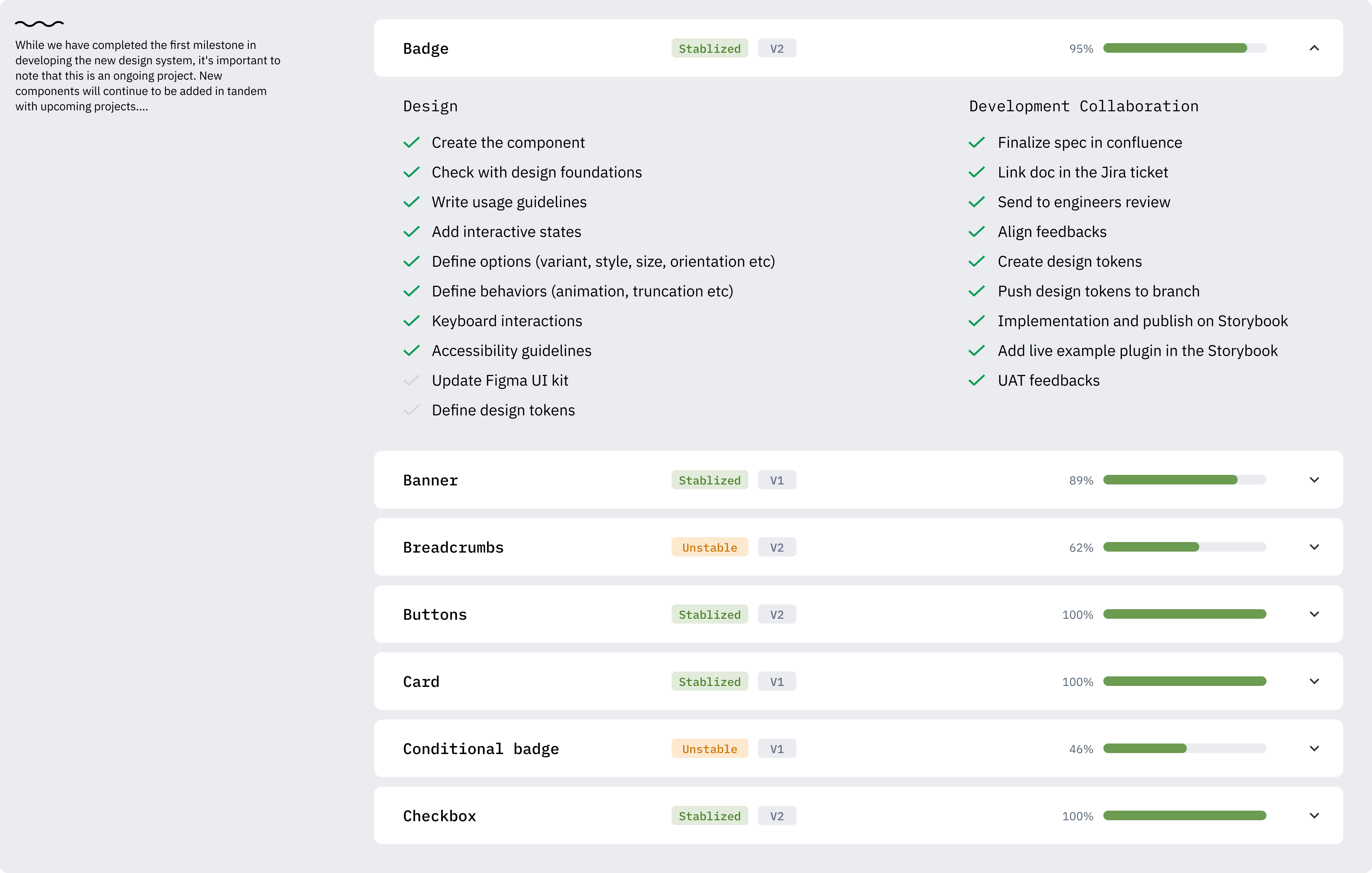
04
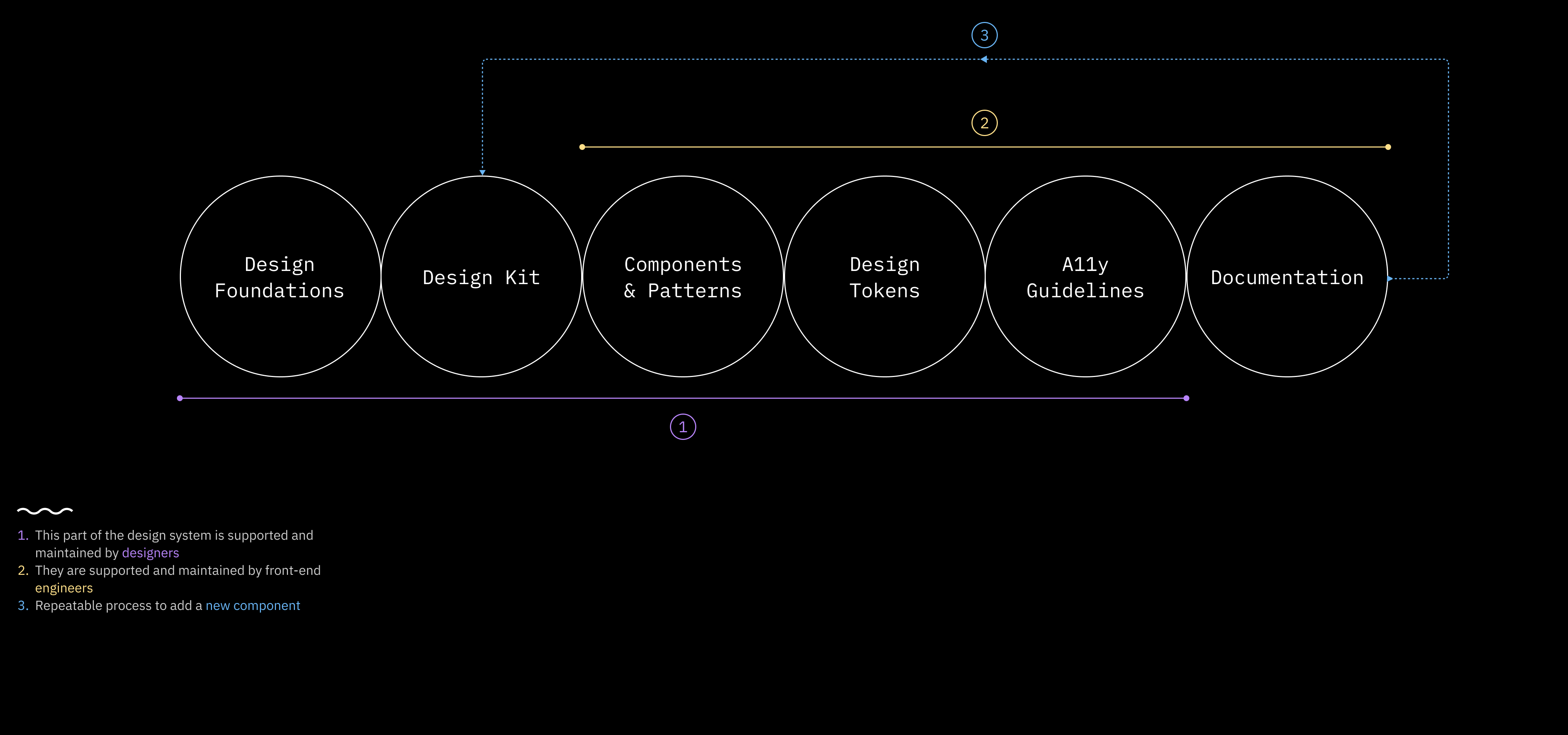
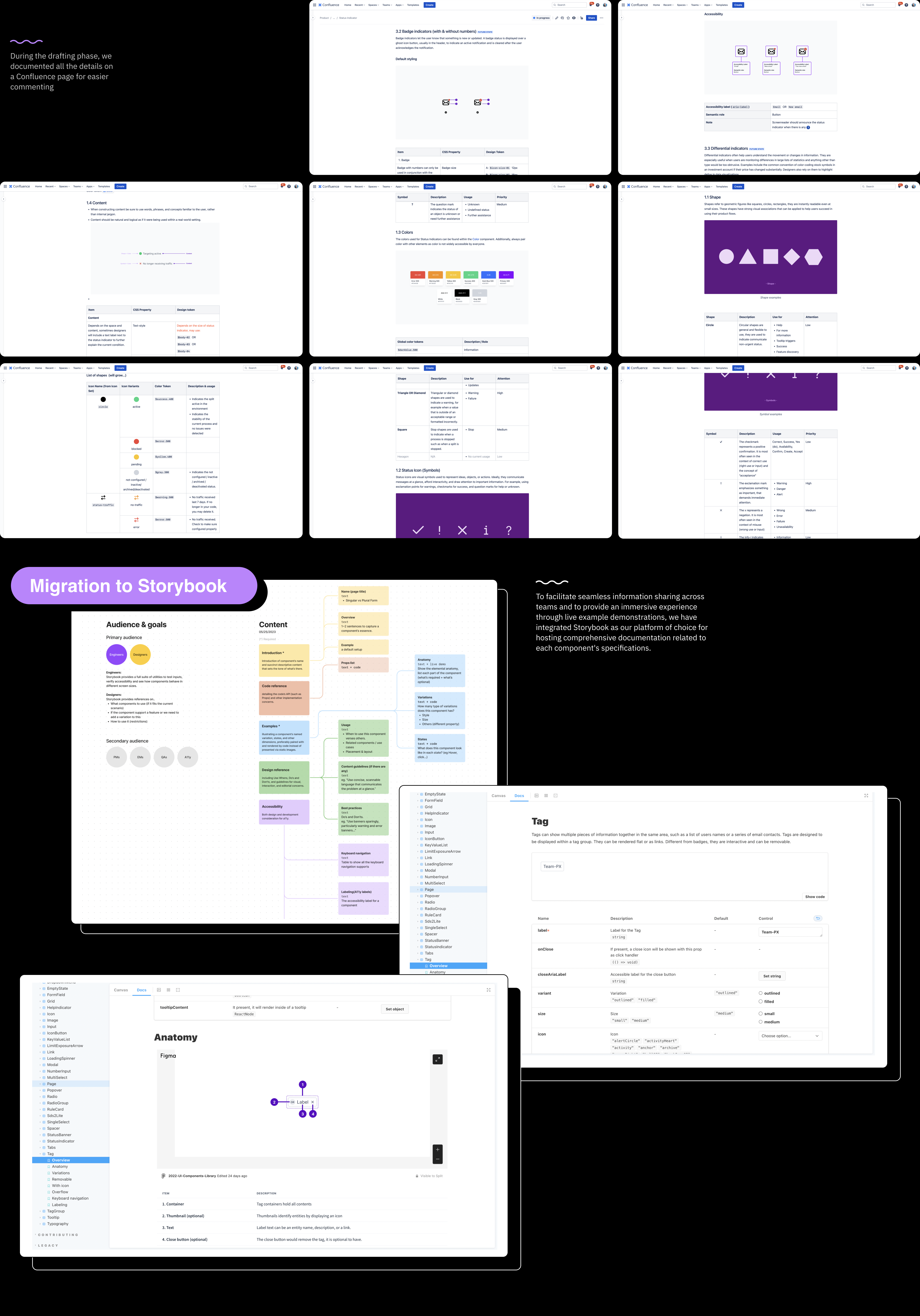
Documentation process
The initial version of a component's specification was
documented in Confluence due to its support for easy commenting. After it successfully undergoes reviews
by both designers and engineers, it will proceed to the implementation phase. Once a component becomes
stable, its documentation will be transferred to Storybook.
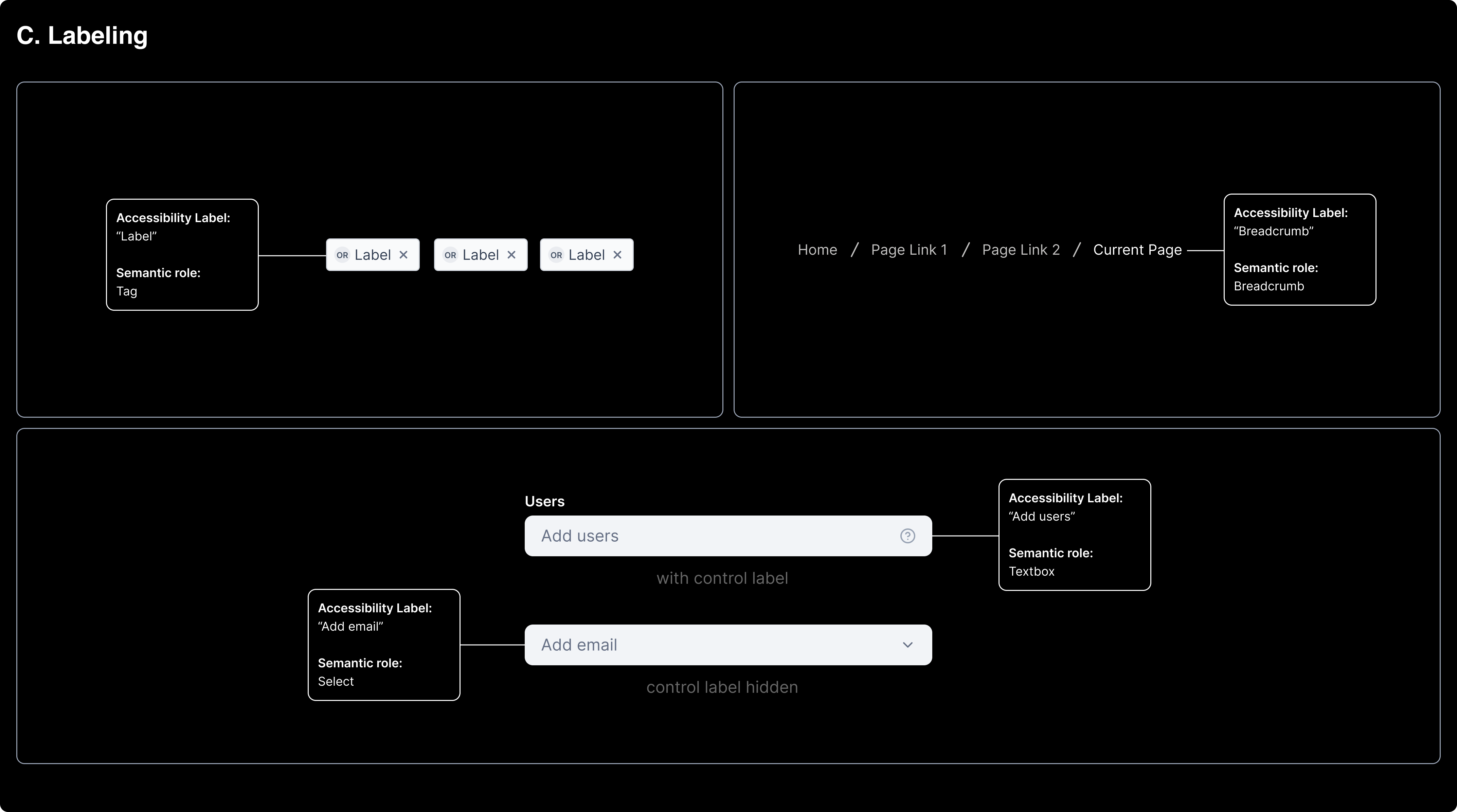
05
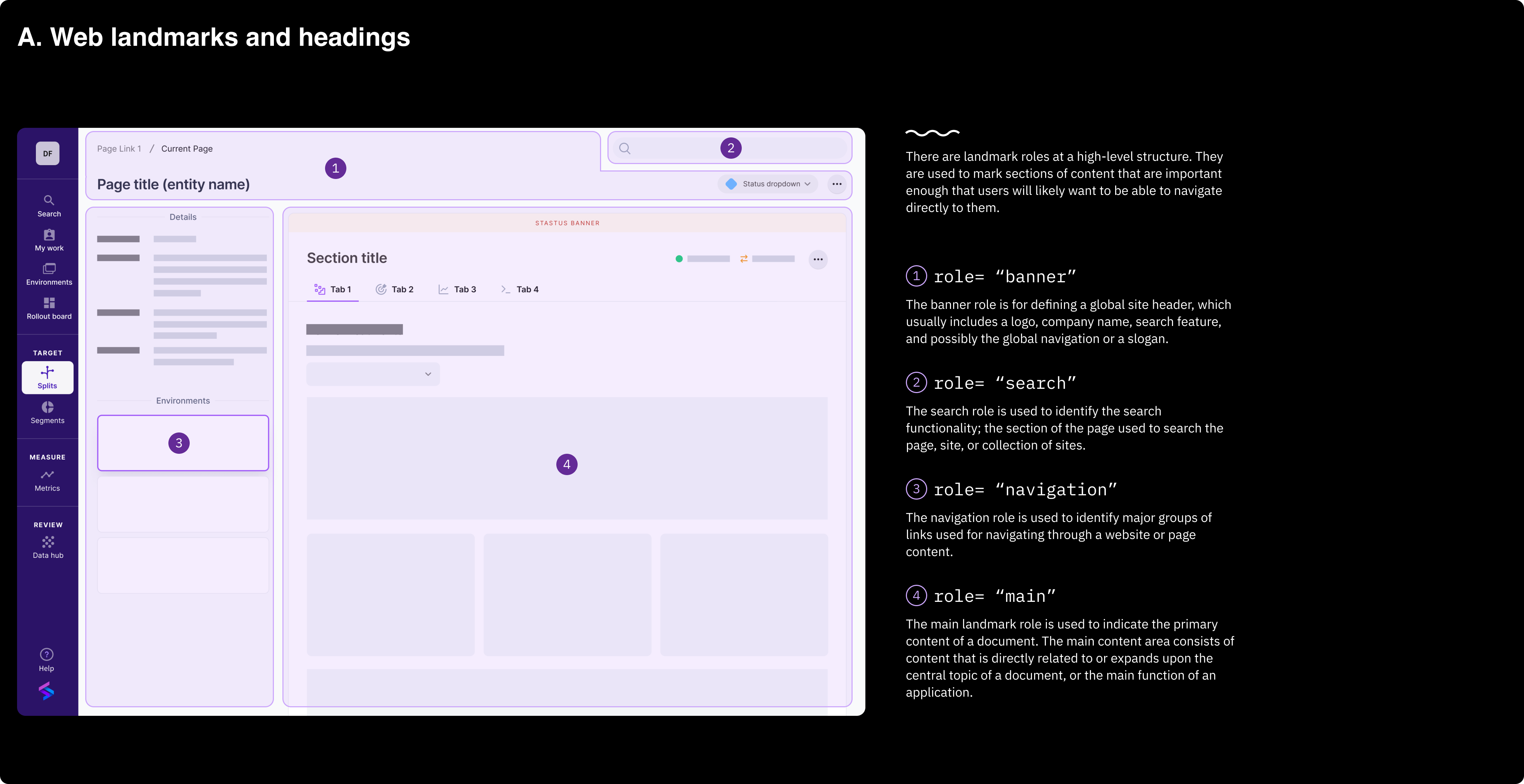
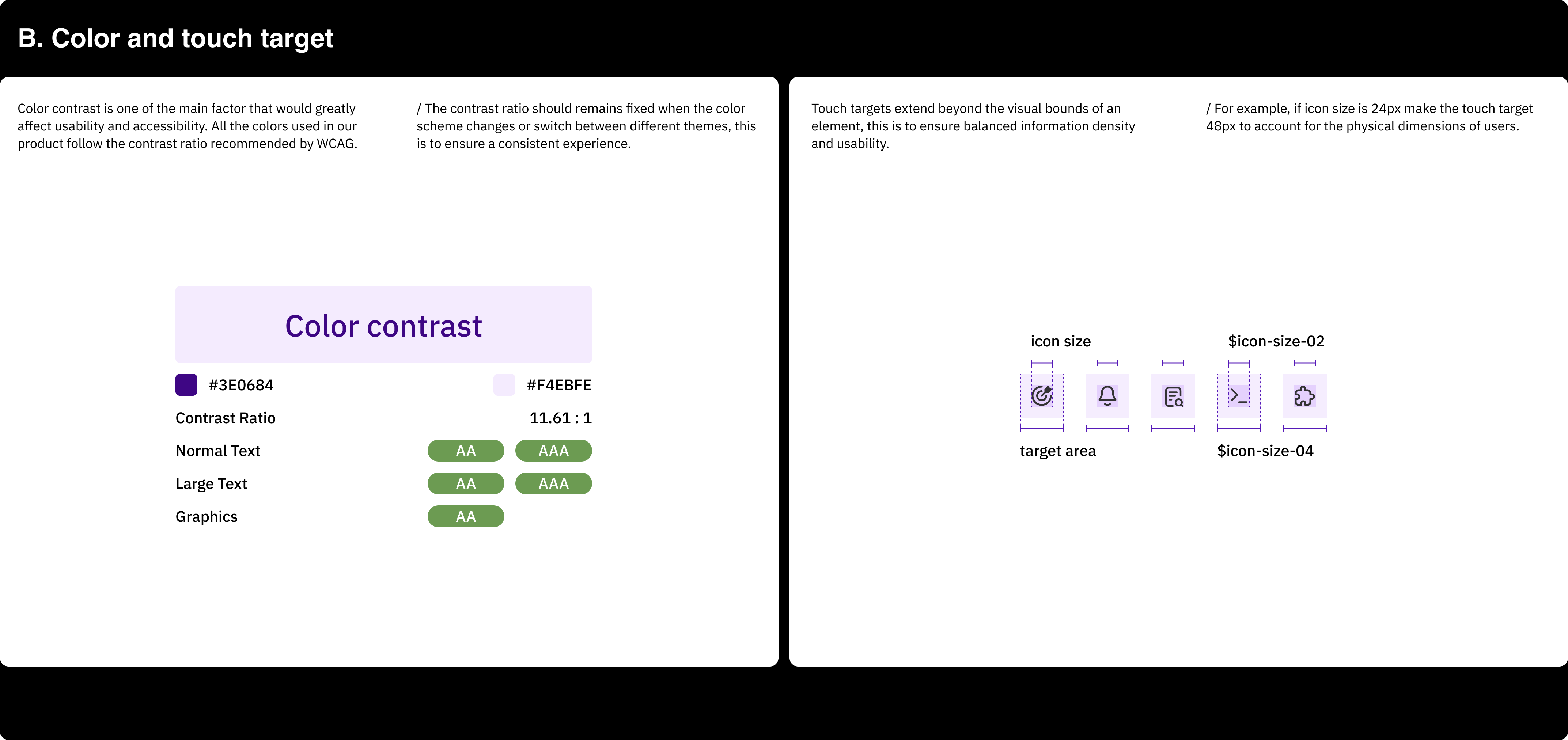
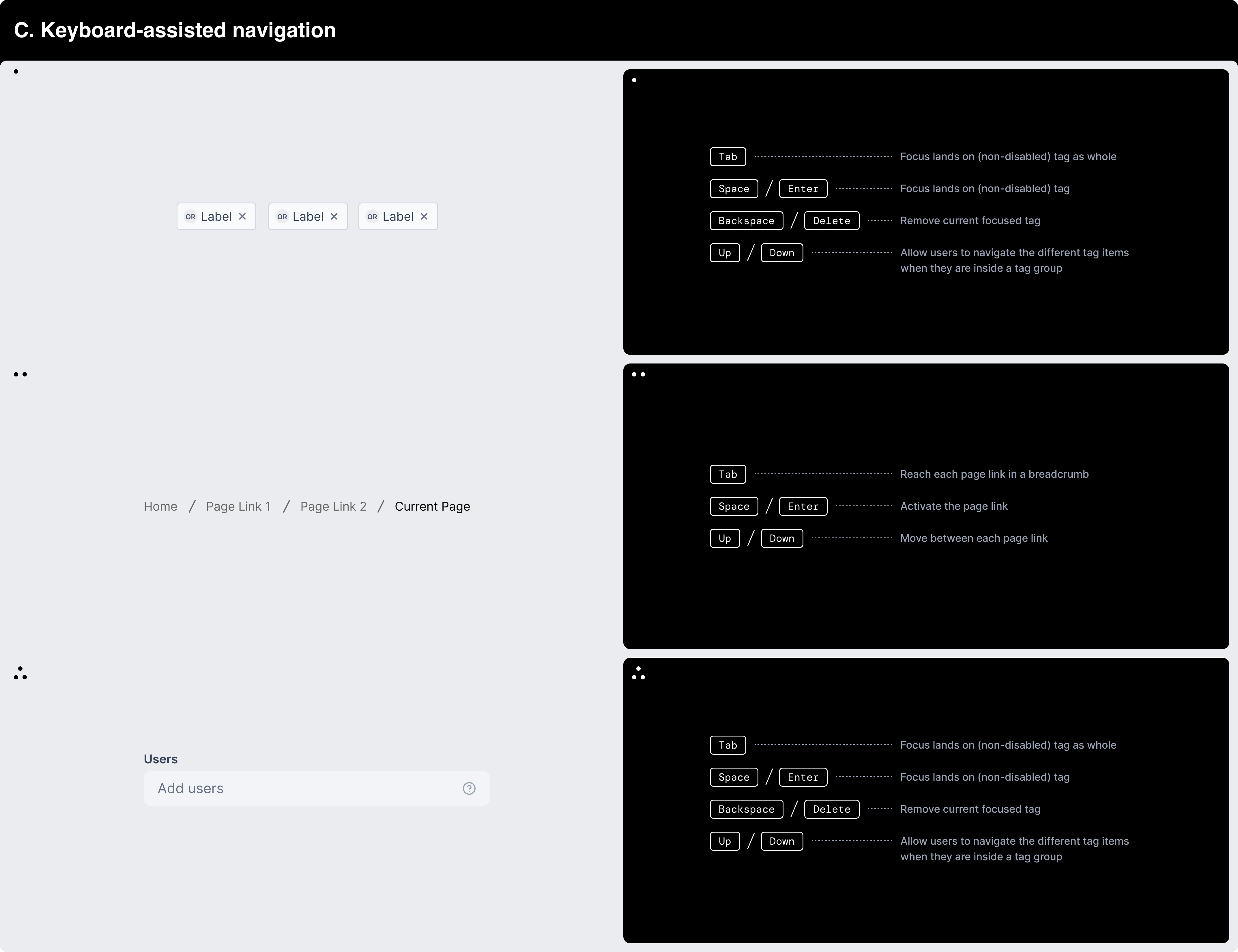
Accessibility design
At Split, we don't currently have a team of accessibility
design experts. However, we view this as an opportunity to establish accessibility as a foundational
design value from the outset. We aim to use this as a starting point and reference throughout both the
design and development phases.
06
End results
At the end of the project phase, we have established a new
design system and implemented 42 components with detailed documentation. A design system is in a
constant state of evolution. The goal of this project wasn't solely to construct a system; rather, it
was to create an ecosystem that fosters collaboration between designers and developers, enabling us to
build consistent digital experiences more efficiently.